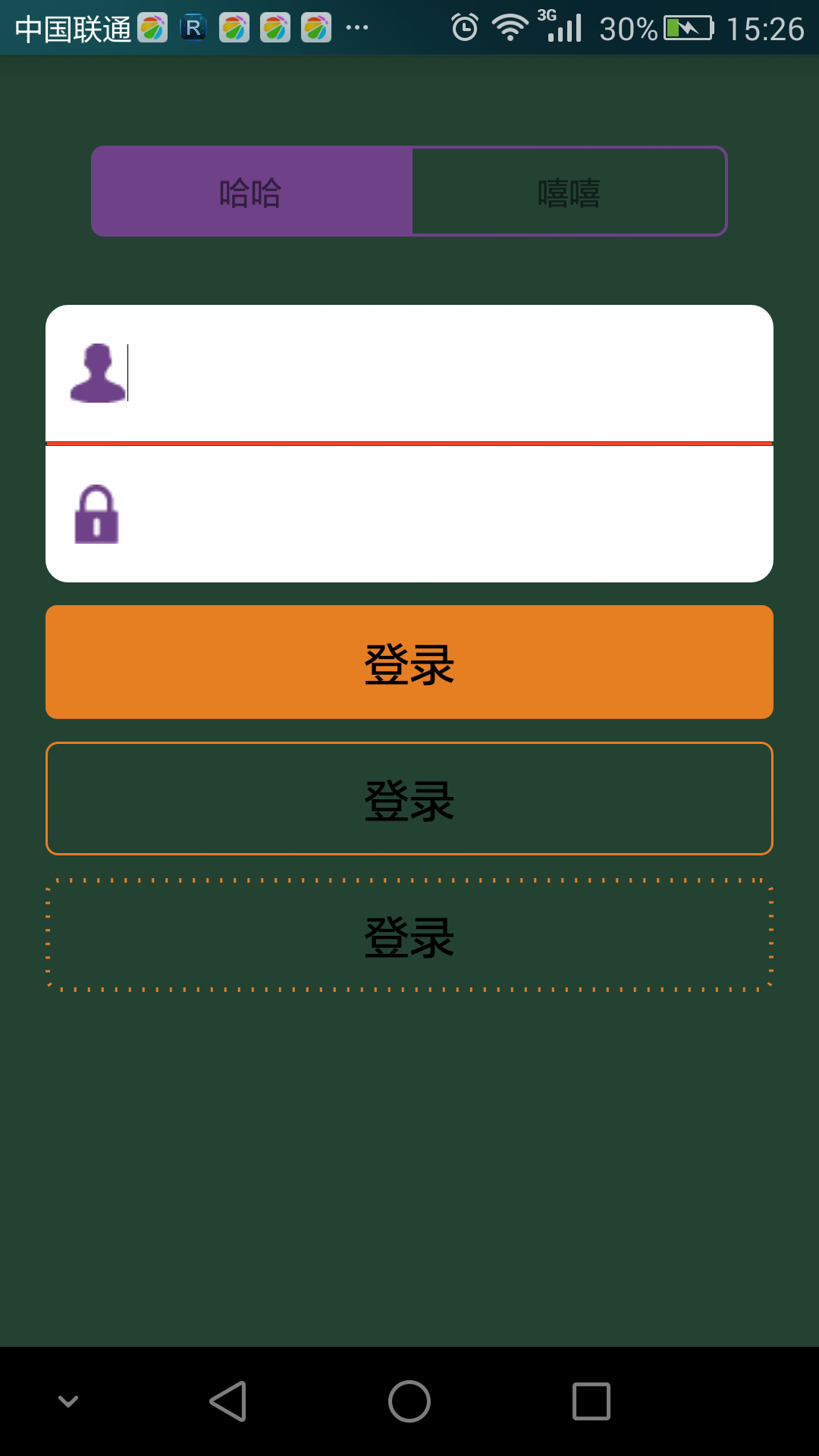
先上图

在现实项目开发中,单纯的Button,EditText等控件远远不能满足我们项目的UI设计需求,这时候,我们就需要自己动手丰衣足食啦。接下来先给大家介绍一些属性,备注写的都非常清楚啦,我就不啰嗦啦。
1 2 35 6 7 12 13 15 21 22 24 29 30 31 34 35 37 38 48
接下来我们看最顶上的"哈哈"与"嘻嘻"。通过corners设置左下角和左上角的半径为5dp,右上角,右下角半径为0dp,我们就可以得到左边圆角,右边直角的边框啦。
1 23 4 - 5
24 256 239 10 11 16 17 22
下面一样,通过corners设置右下角和右上角的半径为5dp,左上角,左下角半径为0dp,我们即可得到左边直角,右边圆角的边框。
12 3 - 4
21 225 208 13 14 19
它俩再加上viewpager就可以实现很多App上都有的左右滑动翻页效果啦。
我们再看图中的用户名和密码输入框,至于整个框框就不说啦,和上面的'嘻嘻','哈哈'一个原理,主要给大家介绍一下中间的红线。实现很简单,我们只需要设置android:shape="line",然后通过stoke的android:width设置直线的宽度,android;color设置直线的颜色即可。
1 24 7
让其在页面的显示代码如下
1
其实设置直线还有种跟直观的方法,通过<view/>来设置,在这里就不细讲,大家可以自行百度。
接下来我们看看下面的三个登录框框,重点给大家讲讲最后面那个"断点"虚线框框。下面最后一个代码模块是"断点"虚线框框的代码,其中color是定义虚线的颜色,dashGap定义的是虚线的间隔,width定义的是虚线的大小,dashWidth定义虚线的宽度。
1 24 6 8
1 24 6 9
1 24 5 10